
Choosing between UIKit or SwiftUI to be your main implementation framework is a big decision. We will explore some of the characteristics of both frameworks and list their pros and cons.
So let’s dive right in and help you determine which approach is best.
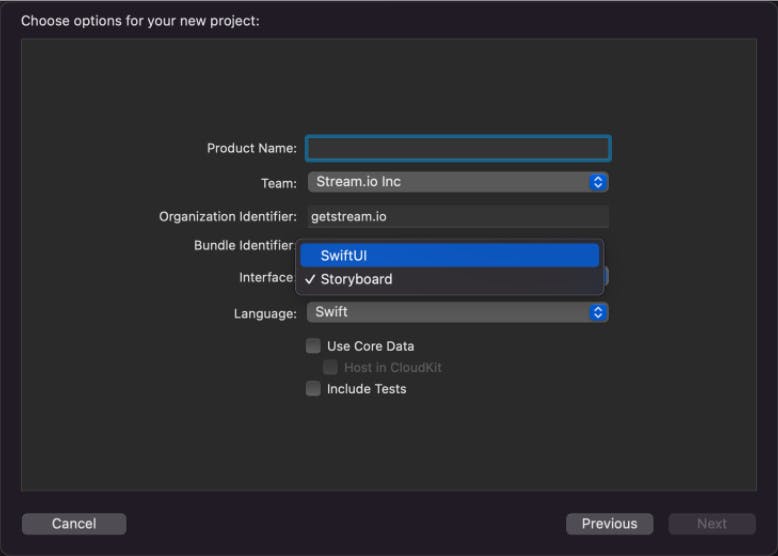
Today is the day. The day you will create the new Xcode project that you and your future team will work on for years to come, and what an important day it is. See, in the lifetime of an App, there are a few singular moments that it will most likely experience only once as an iOS codebase. Uploading the first build to the App Store is one of them. Another one is creating the Xcode project itself.

Right after naming your project, you'll be faced with your biggest decision yet: Choosing SwiftUI or Storyboard. But, using a Storyboard implies UIKit. What Xcode is actually asking you is, “Do you want to use SwiftUI or UIKit?”
As iOS developers, we all know about UIKit and SwiftUI. But let’s meet the contenders anyway just to make sure we are all properly introduced.
UIKit is a framework that enables you to build user interfaces (UI) that can handle touch events and inputs while managing interactions between the user, the system, and your app.
UIKit is part of CocoaTouch, which was released as part of the iOS SDK in 2008, and was available with the first public release of iOS, back then known as iPhoneOS.
Before that, UIKit was privately developed for the first two releases of iOS. UIKit was publicly released in 2008, and it is not showing any signs of being left behind by Apple. With UIKit, you get the most complete and fully-featured developer experience when building iOS apps.
UIKit was developed and released based on the Objective-C language. Even to this day, you will run into Objective-C code frequently when developing for the iOS platform. More and more developers are using Swift, but the UIKit framework is still built with Objective-C in mind.
Objective-C is a language built on top of the C language, bringing Smalltalk-like object-oriented programming to the C language. Objective-C has played a very important role leading up to the resurgence and launch of the iPhone by Apple.
SwiftUI is a relatively new part of the Apple ecosystem. I say “relatively” because it was first released in 2019 with version 13 of the iOS SDK. But SwiftUI has matured to such a level that it’s now a viable option for many app developers, especially when targeting iOS 14+ or even 15+. SwiftUI on iOS 13, however, has a specific set of limitations that have slowed down adoption by iOS app developers.
SwiftUI is a UI framework that follows a more reactive approach to developing your UI compared to UIKit. With UIKit, laying out your views is very explicit: Adjustments to the window and UI require calculating and updating sizes or adding and removing views from the view hierarchy.
SwiftUI, on the other hand, puts more emphasis on defining what you want to see on screen. When the screen’s content needs to change, you define the new state and, if everything works as intended, SwiftUI will calculate all the differences and update the representation shown to the end-user automatically. You get fine-grained control over what happens where on-screen. But even then, the actual rendering is derived from the modifications of the underlying state of the UI. UIKit works in exactly the opposite direction; as a developer you need to detect what has changed and actively update the entire UI to reflect this new state.
SwiftUI relies heavily on language features present in Swift. This is significant because Apple first needed to add specific features to the Swift language to be able to create SwiftUI as it is now. Apple publicly released Swift in 2014 and updated the language a lot over the years. Some of these updates were small, others were more significant. Ask any developer working on iOS in the early days of Swift and they can share some stories about migrating between Swift versions and its inherent challenges.
Now, we will compare the main differences between working with SwiftUI and UIKit. We will have a look at how you define your UIs, the differences in the mental models of the two frameworks, available documentation and support online, minimum iOS versions, speed of development, multi platform support, and interoperability between the two frameworks. In the end, you have to decide what is most important in your situation.
With UIKit, you have the option to define your entire UI in code or in Interface Builder. Interface Builder is a part of Xcode that allows a developer to create a UI by dragging and dropping many UIKit UI components.
But with SwiftUI, Apple has discarded the Interface Builder in favor of Live Preview. Live Preview renders your SwiftUI code you are working on as you edit it. The Live Previews allow you to inspect certain aspects of your UI code visually, and any modifications to your code will immediately be reflected in the Live Preview.
There are some caveats when working with live previews, but with each release, Apple’s intended workflow gets better. And most importantly, Xcode gets more and more stable when using Live Preview.
As described earlier, UIKit requires you as a developer to define what’s on-screen, when the screen will update, and how to transition between different UI states. With SwiftUI this works in a reactive way: What an end-user sees on screen is more a side effect of updating the View structure and letting the system calculate what needs to be done to update the screen to reflect this new state. It is a different mindset and one of the biggest challenges to overcome for developers moving from UIKit to SwiftUI.
There’s much more UIKit content available compared to SwiftUI, but this is gradually changing as more teams adopt SwiftUI. In this regard, you must consider the number of existing codebases built on UIKit. Quite often, these codebases simply can’t adopt SwiftUI due to supported version requirements below iOS 13, a limitation that will confine much of the ongoing, practical development work to UIKit for the foreseeable future.
To work with SwiftUI, you must accept iOS 13 as the minimum supported version. If that’s not possible, you can’t use SwiftUI. And even if you can support iOS 13, you need to ask yourself if you should. SwiftUI is so limited – and in some places broken – in iOS 13 that it’s not really possible to apply to your app beyond a screen or two. It gets much better with iOS 14 or even iOS 15, but again, what minimum target version is acceptable in your case?
UIKit, on the other hand, currently allows you to support back to version 9.0 if you like. The question is if you should, but if needed the possibility is there. Supporting a major iOS version over six years is probably a bit much in most cases. But if the requirement is there, UIKit wins in regards to backward compatibility.
Right now, the consensus claims that SwiftUI is the fastest way to develop in-app features (note that “consensus” in this context is mostly based on the individual opinions of iOS developers). Online, you’ll find some nice comparisons between developing the same features in UIKit and SwiftUI. In these comparisons, it is very clear that in general, SwiftUI requires much less code to achieve the same results in UIKit.
There is one caveat though: SwiftUI is nowhere near as feature-complete as UIKit. Whenever SwiftUI lacks a feature available in UIKit, you usually have to bridge that functionality from UIKit into SwiftUI by way of the UIViewRepresentable protocol.
When used correctly, a big benefit of SwiftUI is the fact that your data and the view hierarchy displaying your data are much more loosely coupled. This gives you more flexibility when reusing existing bits of model and view hierarchy logic in SwiftUI. This is also one of the biggest benefits of SwiftUI. Using SwiftUI correctly promotes much cleaner abstractions in your code.
Also, SwiftUI’s Live Preview feature (when it’s working) significantly boosts development speed. A drawback of SwiftUI is the somewhat steeper learning curve while you are trying to wrap your head around the way SwiftUI wants to “do user interfaces”. The pool of available engineering talent familiar with SwiftUI is also still much smaller compared to UIKit’s. But most iOS developers are very eager to learn about - and get their hands on - actual SwiftUI implementations.
With SwiftUI you get a large amount of beautiful animations and transitions for free. While with UIKit, besides some of the basic transitions, you have to explicitly define animations within your code. Making your UI buttery smooth with UIKit takes effort compared to SwiftUI.
Obviously you can influence what happens with SwiftUI, but due to its declarative nature, you get a lot for free.
SwiftUI promises to work on all of Apple’s devices. It shouldn't matter if you are working on an Apple Watch, an iPhone, or a MacBook App. Your SwiftUI views should adapt to any screen size. This does not imply a write once, run anywhere situation, though. Apple clearly indicated this is not the case or goal for SwiftUI. It is mostly the UI programming model that is transferable across the Apple ecosystem; when transferring SwiftUI code written for an iPhone to macOS, you still have to put in the work to make sure it works in its new setting.
This does open up the door to creating components that work cross-platform and allow you to decrease the amount of platform-specific code significantly.
If you want to create widgets on iOS, you have to use SwiftUI for those targets. There is no way to use UIKit when developing a widget. You can have a SwiftUI-based widget embedded in a UIKit-based app. Just be aware of the fact that widgets and SwiftUI are tied together.
Widgets do provide an opportunity in this regard, too: A widget can be an excellent first opportunity to do some SwiftUI work in an otherwise fully UIKit-based app. If a widget is a requirement, you are in for some SwiftUI coding. I’d say it’s an awesome opportunity if you are fully invested in UIKit and want to get more hands-on with SwiftUI.
UIKit and SwiftUI can work together. It is easy to add UIKit views in a SwiftUI view, or the other way around. There’s already some good content on how to interop between UIKit and SwiftUI (just search for UIHostingController, UIViewRepresentable, and UIViewControllerRepresentable).
In fact, Apple has written some great content about this as well.
So using SwiftUI and UIKit are not mutually exclusive. But interfacing between UIKit and SwiftUI does come at the expense of complexity, so using only one of the two frameworks as much as possible is preferable. There are (still) a lot of rough edges when mixing UIKit and SwiftUI.
The big question we are trying to answer in this article. Should you use SwiftUI or UIKit on our next project?
It all depends on your use case really. I can not answer that for you. One thing I do know is that SwiftUI is important to be aware of and get familiar with.
Here are some rough guidelines I use myself.
Only choose UIKit if you can answer "yes" to any of these questions:
But do not underestimate the power of SwiftUI.
You can go with SwiftUI if you answer "yes" to any of the following questions:
For now it sure looks like UIKit is taking the win here. This is no surprise, as UIKit is much more mature compared to SwiftUI. But each year SwiftUI is getting better. On top of that, Apple is clearly flagging SwiftUI to be the future of development on all Apple platforms. Widgets have to be written in SwiftUI even.
This summer Apple sent a clear message, SwiftUI and Swift is the future of development on Apple's platforms. Right now SwiftUI and UIKit are both valid frameworks to use at this point in time. Both frameworks are a lot of fun to work with. And I am sure you can build amazing things regardless of which framework you choose. But head the message by Apple. SwiftUI, this is the way.
At Stream we do not limit your options when choosing how you want to build your apps: We have a dedicated UIKit SDK and a SwiftUI SDK, both of which integrate closely with your UI framework of choice. We will keep a close eye on all changes in both UIKit and SwiftUI and will make sure both UIKit and SwiftUI will be fully supported by our platforms.
Let us know if you have any guidelines yourself that you think are a valuable addition to the above list. Reaching out on Twitter to our account @getstream_io is the easiest way.